Project Summary
We are modifying an exisiting project currently in the design phase: Jefferson Park. The original plan includes four premium units. Our goal is to optimize the design to include more economically friendly, efficient units, while retaining a minimum of 1 max of 2 already designed premium units.
This revision will build on the currrent design and adjust layout and room types while considering structural and plumbing limitations. We are in the ideation phase of this modifiation and are inviting design professionsal to submit layout proposals and bids for th revised scope..


Layout
- 200sqft min
- 270sqft target per unit
- Premium units minimum 400sqft

Sleeping Area
- 1 unit must fit a King size bed
- 1 unit must fit 2 full size beds
- All others a Queen Size Bed at least

Eating Area
- Premium Units: Full Kitchen
- 250 to 300: Mini Kitchen
- <250sqft: Micro Kitchen
- Microwave/Toaster
- Mini Fridge
- Coffee Station

Work Area
Well Positioned Work Area on all units
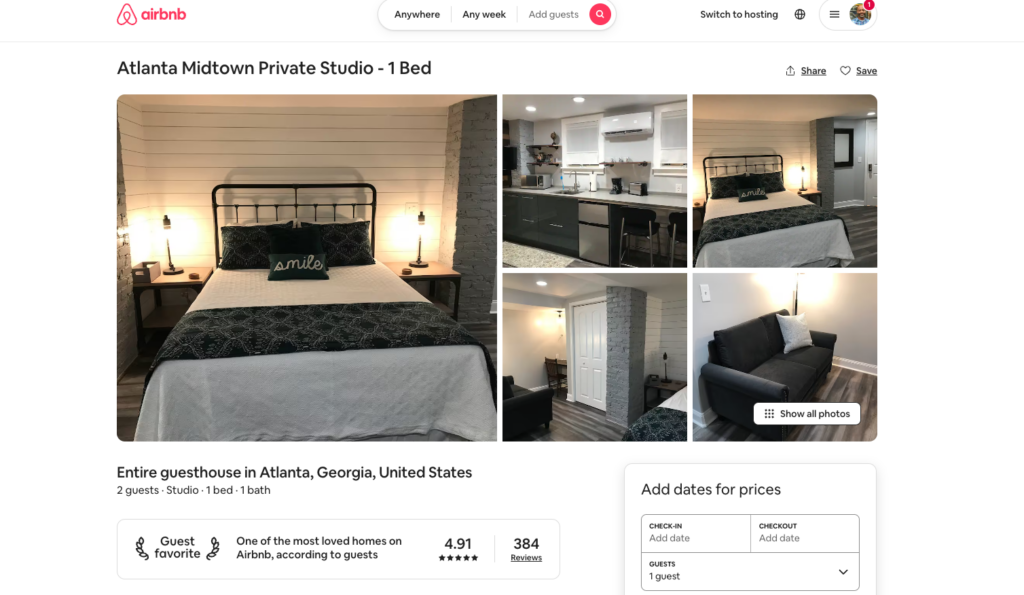
These are the Airbnb units may be used, as benchmarks for the type of layout and functionality we want to replicate.
Please study how space, privacy, and minimal amenities are laid out.
🔗 Example Listings (For Reference)

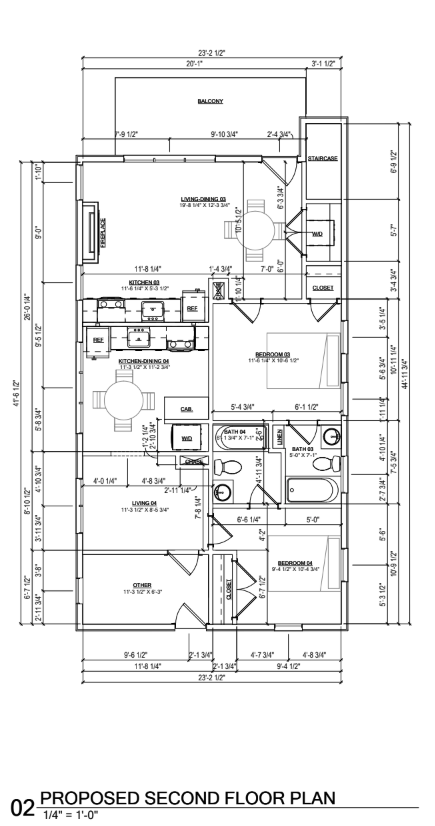
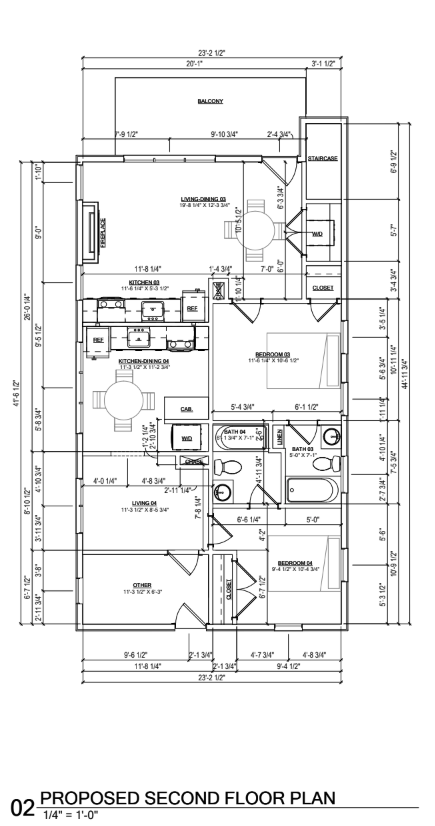
Measuring just shy of 300Sq feet this efficiency studio is a solid example of effective use of space with almost the right amount of amenities. Check Link Here
The exact dimensions of this file can be found in the file folder, here.
Deliverables
- Three (3) 2D pre-design layouts with bare interiors (top-down)
- 3D renderings of each unique unit type (only units that differ in layout or structure)
- Designs must be submitted in formats compatible with our architectural pipeline (DWG, RVT, or similar)
- A short rationale explaining layout choices and how they meet the project constraints
🧠 MagicPlan 3D Embed Workflow
Updated Feature Documentation – RealEstateSolutions Tech Stack
🔹 Feature Title: Embed 3D Model
Vendor: MagicPlan
Purpose: Visually present unit layouts in 3D to guests, partners, and vendors.
Live Example Use: Virtual tours for StayWithJay.com properties.
📌 Steps to Embed a 3D Floor Plan
1. Access Your Floor Plan
- Navigate to:
https://cloud.magicplan.app - Select your project → click on the specific floor (e.g. “3rd Floor”)
Example screenshot:
2. Click the Share Button
- Located at the top-right corner (box with upward arrow icon)
Example screenshot:
3. Choose “Embed 3D Model”
- From the dropdown, click “Embed 3D model”
- Other options include: Get Shareable Link, Send via Email, Files and Sharing
Example screenshot:
- Other options include: Get Shareable Link, Send via Email, Files and Sharing
4. Copy the Embed Code
- A modal will appear with an
<iframe>snippet - Click the Copy button under the code
Example:<iframe src="https://3d.magicplan.app/#embed/?key=..." width="800px" height="600px" allowfullscreen="true" style="border: 0;"></iframe>Embed UI screenshot:
🛠️ How to Use in WordPress (Neve + Otter + Gutenberg)
Option 1: Gutenberg Embed Block
- Edit your property page/post.
- Add a Custom HTML Block or Embed Block.
- Paste the copied
<iframe>code. - Preview and Save/Update.
Option 2: Custom Field for Reuse (Advanced)
Use ACF or Otter’s reusable block feature to store the iframe for each property and display dynamically.
🧩 Pro Tips
- Mobile Optimization: Adjust
width="100%"in the embed code for responsiveness. - Security Note: Ensure guests can only view the embed, not edit the project.
- Label Projects Clearly: Use unit codes like “03082025 – 3rd Floor” in MagicPlan so it matches your internal naming system.
🧱 Next Step: Build the Database Structure
You’re ready to establish a scalable backend for these embeds. Here’s a preview:
Custom Post Type: Property
| Field | Type | Example |
|---|---|---|
| Property Name | Text | “Jay’s Guesthouse – 3rd Floor” |
| MagicPlan Project ID | Text | 03082025 |
| Embed Code | HTML/Text | (iframe code) |
| Floor Level | Dropdown | 1st, 2nd, 3rd |
| Estimation Report Link | URL | Optional |
| Sq Footage | Number | 622.44 sq ft |
| Active | Toggle | Yes/No |